How to add a Review Widget to your Divi site (WordPress)
Learn how to embed reviews and surveys with Trustmary Starter, Business & Scale plans.
Santeri
Last Update één jaar geleden
Introduction
This article will instruct you on how to embed Trustmary's testimonials and surveys to your site when using Divi as your WordPress theme and editor. If you're looking for instructions on the same subject, but for a different WordPress theme, please refer to the main article covering the integrations of Trustmary and WordPress.
Installing with the Trustmary plugin
The easiest way to embed widgets to your WordPress site is to use our official WordPress plugin. The plugin works seamlessly with all WordPress themes and editors.
Check out our guide on installing and using the plugin!
Getting the code snippets
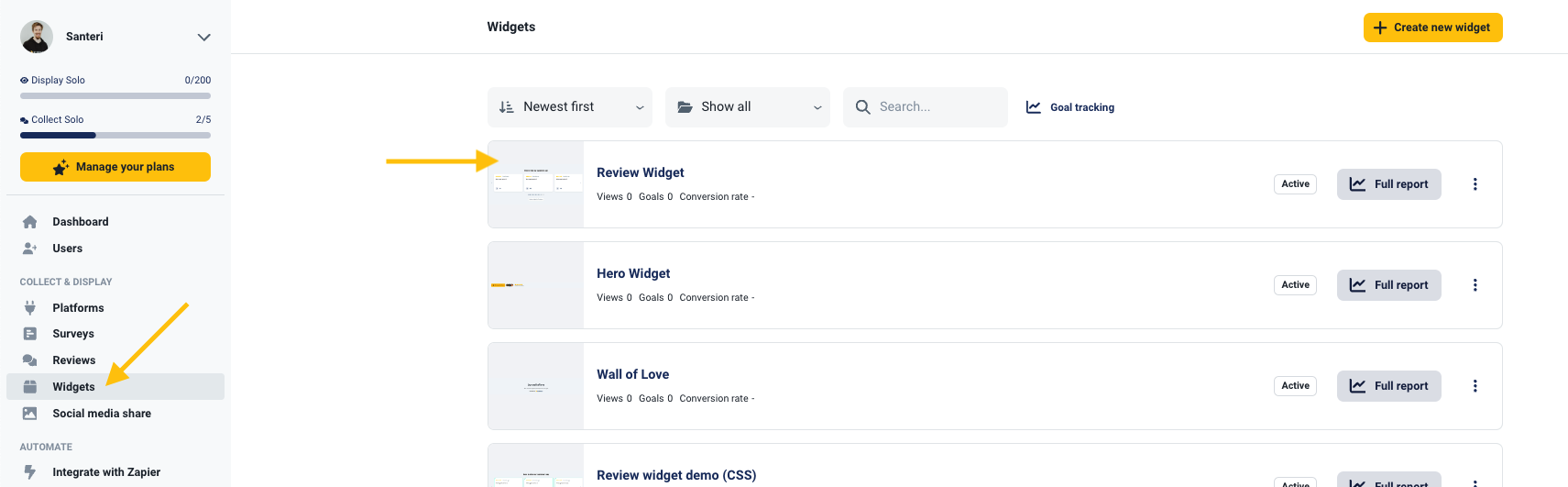
Start by navigating to the Widgets section in Trustmary. In there, select a widget or create a new one.

Once in the widget editor, select the Add to website tab at the top of the screen. Here you'll find the code snippets needed to embed the widgets.

What to do with the snippets?
Note, that the two snippets of code serve different purposes.
The first snippet, Trustmary tag, is a global script which enables the loading of the widgets. This script needs to be installed once, either with Google Tag Manager or inside the <head> tag of a website. We recommend installing the script with Tag Manager, as scripts installed like this are activated more reliably and with less interference to other components of a site. For the installation process, check out this guide.
The second snippet is the embed code itself. This snippet loads a widget into where it is placed on the site.
Embedding the code in The Divi Builder
Optional: Add the header script manually
If you already installed Trustmary tag with Google Tag Manager, you don't need to worry about this step.
The most simple way of manually installing the widget script onto your WordPress site, is through the WPCode plugin. For instructions on how to install plugins, see the video below.
Embedding the code in WordPress
Once you have the code, you're ready to embed it into your web page. Start by opening up your dashboard in WordPress and navigating to Pages. Here you can either add a completely new page by clicking Add New, or edit an existing page by selecting one.

In the editor view, locate and click the purple button that reads Use The Divi Builder to open Divi's editor view.

In the Divi Builder, click on the Plus icon to open the Insert Module window on where you want to place your embed. From the Insert Module window, select Code.

In the Code module, locate the text box also titled Code and paste your embed code in the box. The result should look similar to the image below. After you're finished, click the green button with a checkmark at the bottom to close the Code module.

After the code is in its place, you can verify that the embed is working properly by previewing the page clicking the Preview button. After that you should be all set!