How to install the Trustmary WordPress plugin
Introduction
In this guide we will go through the installing and implementation of Trustmary's WordPress plugin. We will assume that you already have an account created, but if you don't, you can choose a plan and create an account from our website.
You can also go ahead and create widgets in advance. You can find instructions on how to do this in our help articles.
Setting up
Start by opening up your WordPress dashboard, and navigating to Plugins. From there, click the Add new button near the top.

In the Add Plugins menu, search for Trustmary in the search box on the right. Once you find our plugin (pictured below), click Install now on its card. The install takes only a couple of seconds, and after that the button reads Activate. Click it again to activate the plugin.

Now it is time to jump to Trustmary. Once you're in, click the cogwheel icon in the lower left corner, and select Settings from the menu.

In the settings, go to the Developers tab and click Add new in the API keys section.

In the next window, give your API key a name to differentiate it from the potential other keys, and then copy the code. Note that you will see the key in full only once so keep it safe!

Now that you have the code, head back to your WordPress dashboard, and select the Trustmary plugin in the navigation bar. In the plugin's menu, follow the prompts to install your API key.

After the key is in its place, click Save Changes to save your API key and retrieve your organisation data. You can also select whether you would like Trustmary's scripts to install automatically or to install them yourselves, but we recommend leaving the setting as is.

Embedding the widgets
You're now ready to deploy your widgets!
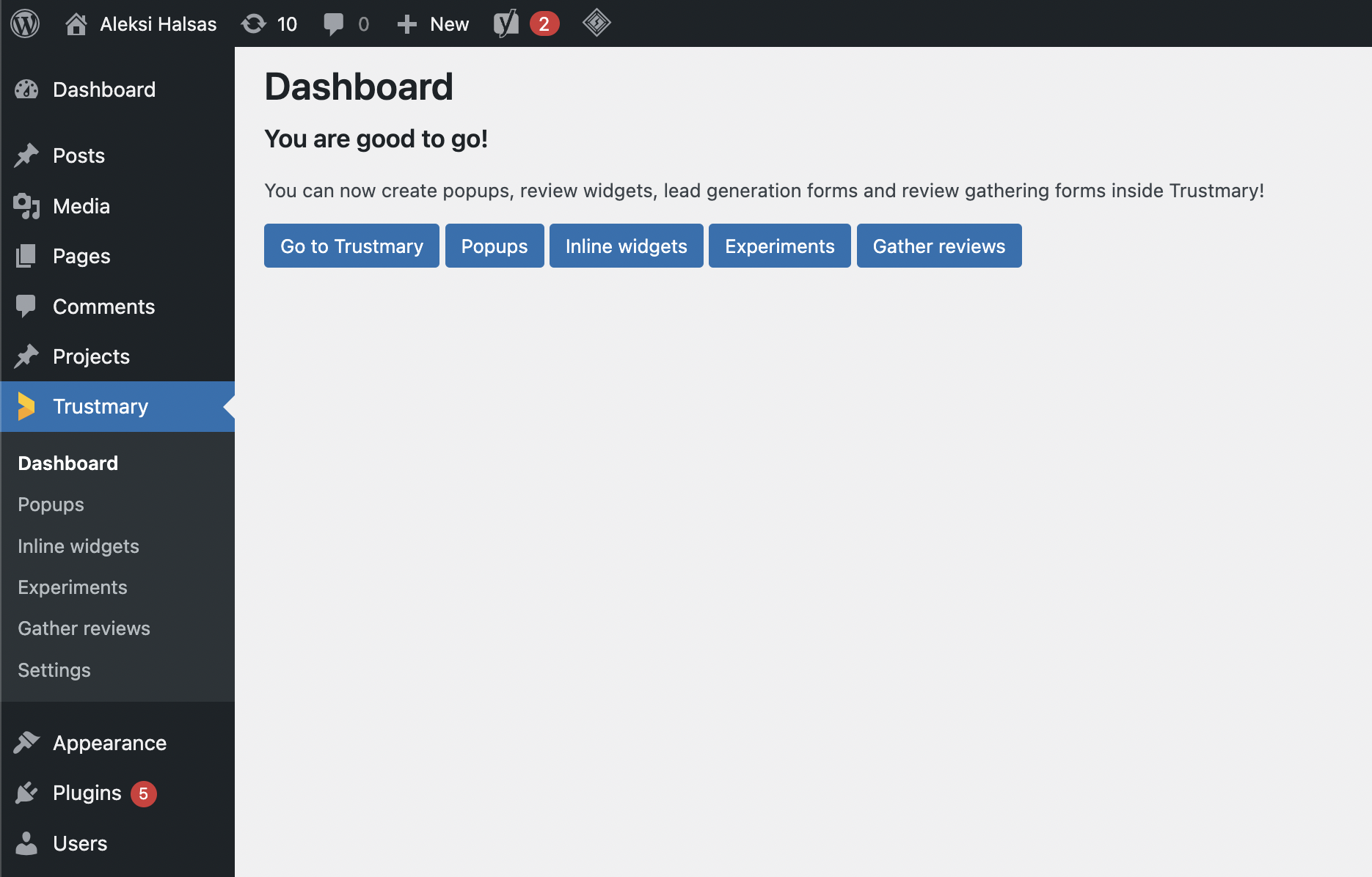
In the Trustmary plugin's dashboard you can see your options. You can select whichever suits you the best from these, but for the sake of this guide, we're going to select Inline widgets.

Pro tip: name your widgets distinctively to tell them apart.
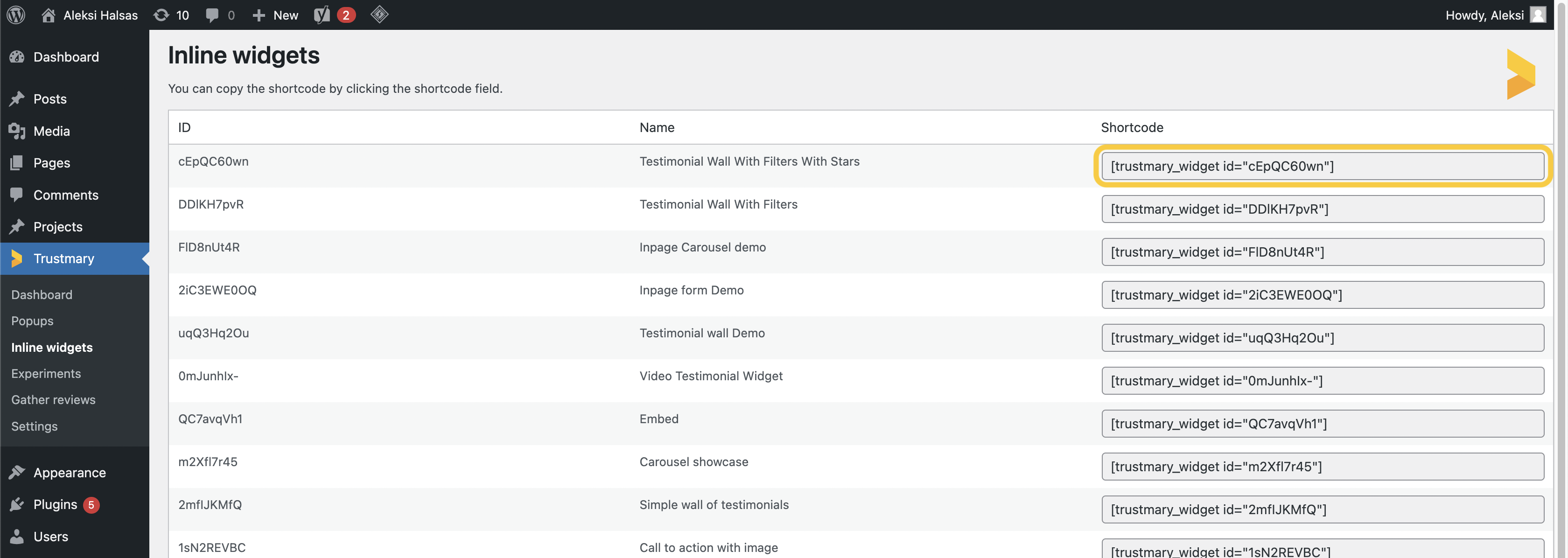
This gives us a list of all our inline (statically embedded to a page) widgets. From here, copy the shortcode of the widget you would like to use.

Pro tip: You can use almost whichever block type (text, HTML, shortcode...) and WordPress will automatically recognize the code.
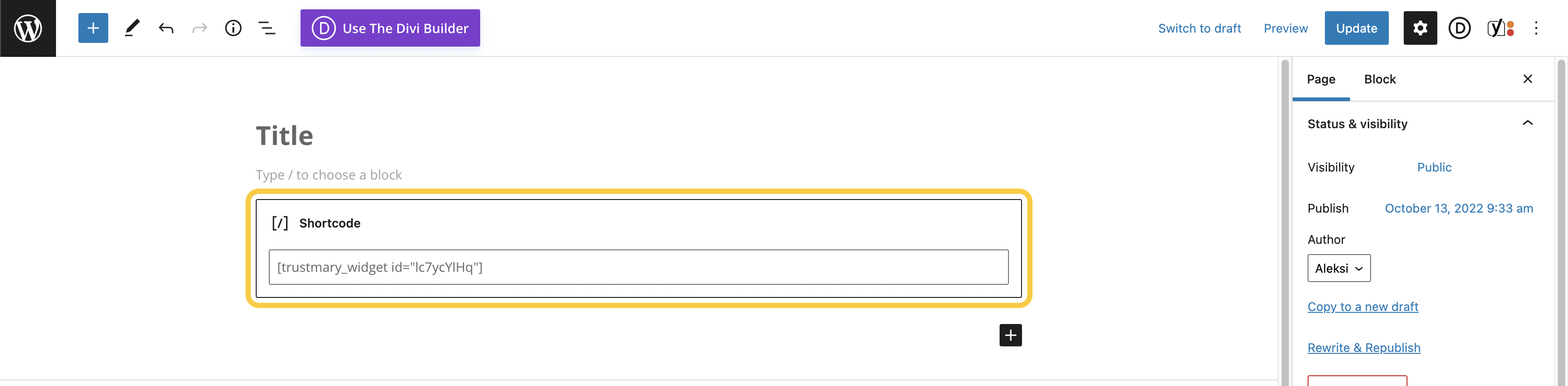
Then, just add a block to a page in the editor and paste the shortcode in the text box.

And that's it! Update your page and you're all set.
Updated on: 09/05/2025
Thank you!
