How to add a Review Widget to your WordPress site (default editor) with Trustmary Solo
Learn how to embed reviews to WordPress with Trustmary's free plans.
Santeri
Last Update 1 年前
Introduction
This article will instruct you on how to embed Trustmary's testimonials and surveys to your site when using WordPress' default theme and editor. If you're looking for instructions on the same subject, but for a different WordPress editor, please refer to the main article covering the integrations of Trustmary and WordPress.
Installing with the Trustmary plugin
The easiest way to embed widgets to your WordPress site is to use our official WordPress plugin. The plugin works seamlessly with all WordPress themes and editors.
Check out our guide on installing and using the plugin!
Getting the embed code
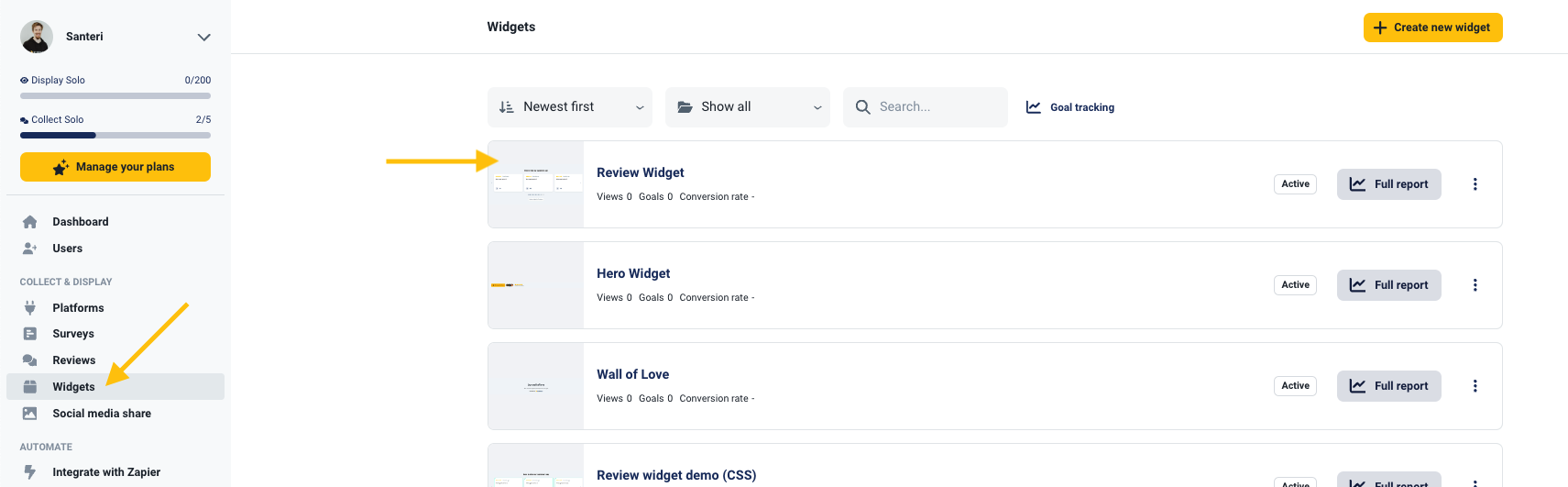
Start by navigating to the Widgets section in Trustmary. In there, select a widget or create a new one.

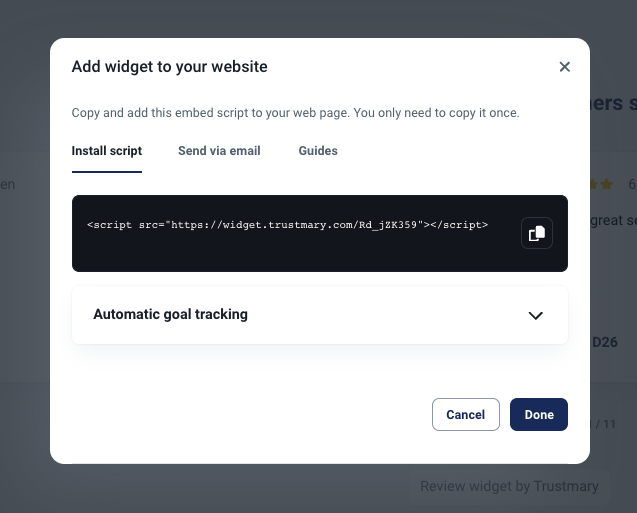
In the widget editor, click the Add to website button which opens up a drawer. From there, copy the code snippet with the Copy script button.

What to do with the code snippet?
For the widgets to work, you'll need to copy the code from Trustmary to your website, either straight to the source code, or through your platform's editor. The website platforms usually have an element called code, html, embed or the like that can run the code.
For more information on embedding to different platforms, check out our help article collection on the topic.
Embedding the code in WordPress
Once you have the code, you're ready to embed it into your WordPress page. Start by opening up your dashboard in WordPress and navigating to Pages. Here you can either add a completely new page by clicking Add New, or edit an existing page by selecting one.

This opens up the page editor. In here, type a forward slash (the "/" -symbol) in the body section of the page (under the title) and the block menu opens up. Choose Custom HTML as the block type.

After creating the Custom HTML block, the embed code can be pasted into the text box inside the block. To verify the widget is functioning correctly, click either the Preview button or the Publish button in the top right corner.

Check that the widget loads properly, and you're all set!