How to add a Review Widget to your Weebly site
Learn how to get your reviews and surveys to your Weebly site with Trustmary.
Santeri
Last Update setahun yang lalu
Introduction
In this article we will be taking a look at on how to embed Trustmary's testimonials to a web site when using Weebly as the content management system. In this example, we will be using the testimonial embed. If you're looking for instructions on the same subject but for a different platform, please refer to the other articles in our Help documentation's Integrations section.
Getting the code snippets
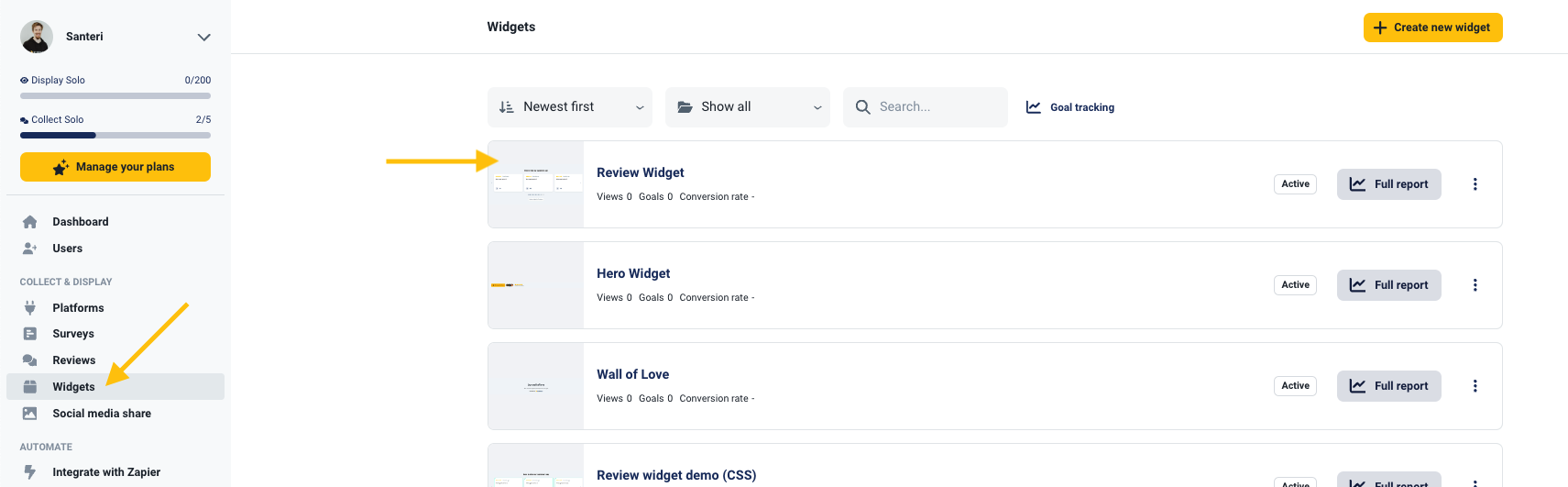
Start by navigating to the Widgets section in Trustmary. In there, select a widget or create a new one.

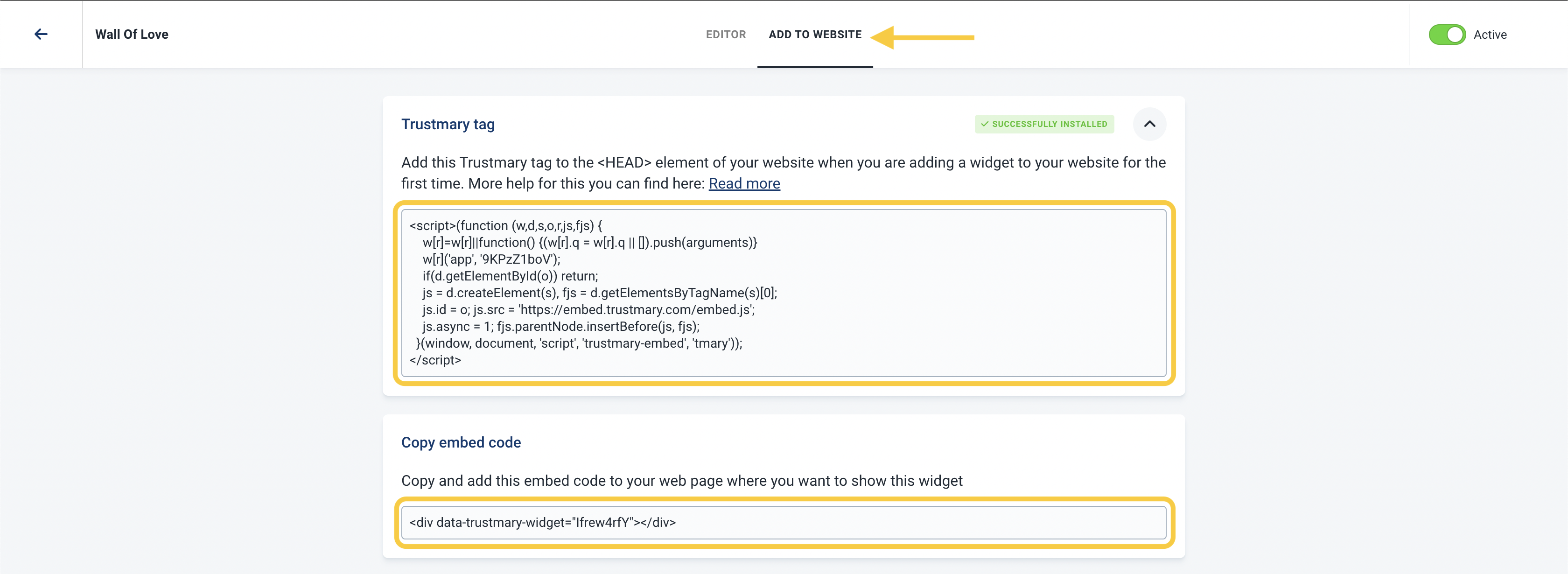
In the widget editor, select the Add to website tab at the top of the screen. Here you'll find the code snippets needed to embed the widget.

What to do with the snippets?
Note, that the two snippets of code serve different purposes.
The first snippet, Trustmary tag, is a global script which enables the loading of the widgets. This script needs to be installed once, either with Google Tag Manager or inside the <head> tag of a website. We recommend installing the script with Tag Manager, as scripts installed like this are activated more reliably. For the installation process, check out this guide.
The second snippet is the embed code itself. This snippet loads a widget into where it is placed on the site.
Embedding widgets in Weebly
Optional: Add the header script manually
If you already installed Trustmary tag with Google Tag Manager, you don't need to worry about this step.
In Weebly, open your editor, and navigate to Settings via the toolbar on the top. In Settings, select the SEO tab and locate the Header Code text box. Paste your Trustmary tag into the Header Code box and click Save at the bottom of the page.
Embedding the widget
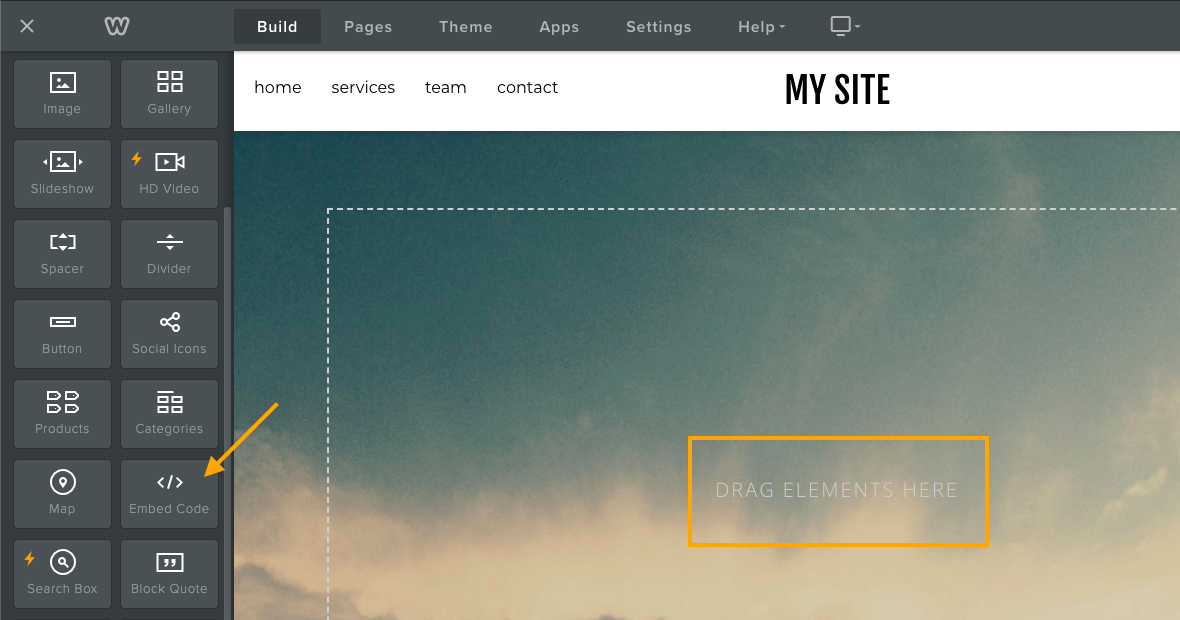
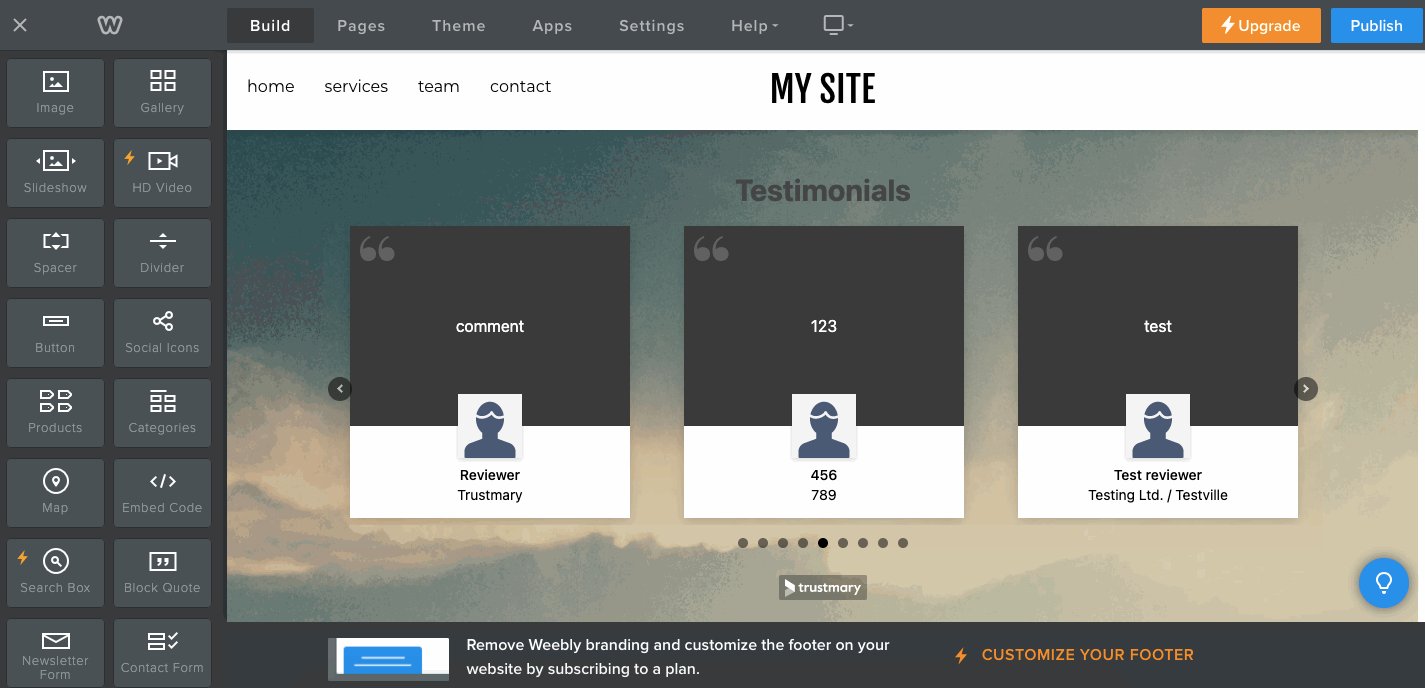
Start by opening your website in the editor view in Weebly. You should automatically be in the Build tab, but if this is not the case, navigate to it from the row of tabs near the top. Once there, look for an element called Embed Code with a little brackets icon on it. Grab the element, and drag the it onto the page.

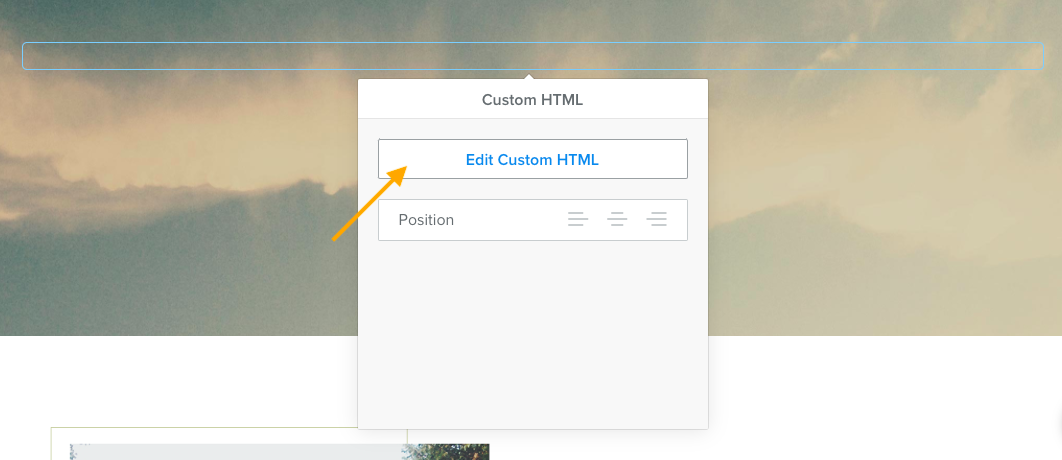
Now that the elements is in its spot, click on it to open up the editing dialogue box. In the box, click Edit Custom HTML, and the element turns into a plain text (HTML) box. Take the embed code you copied before and paste it here.

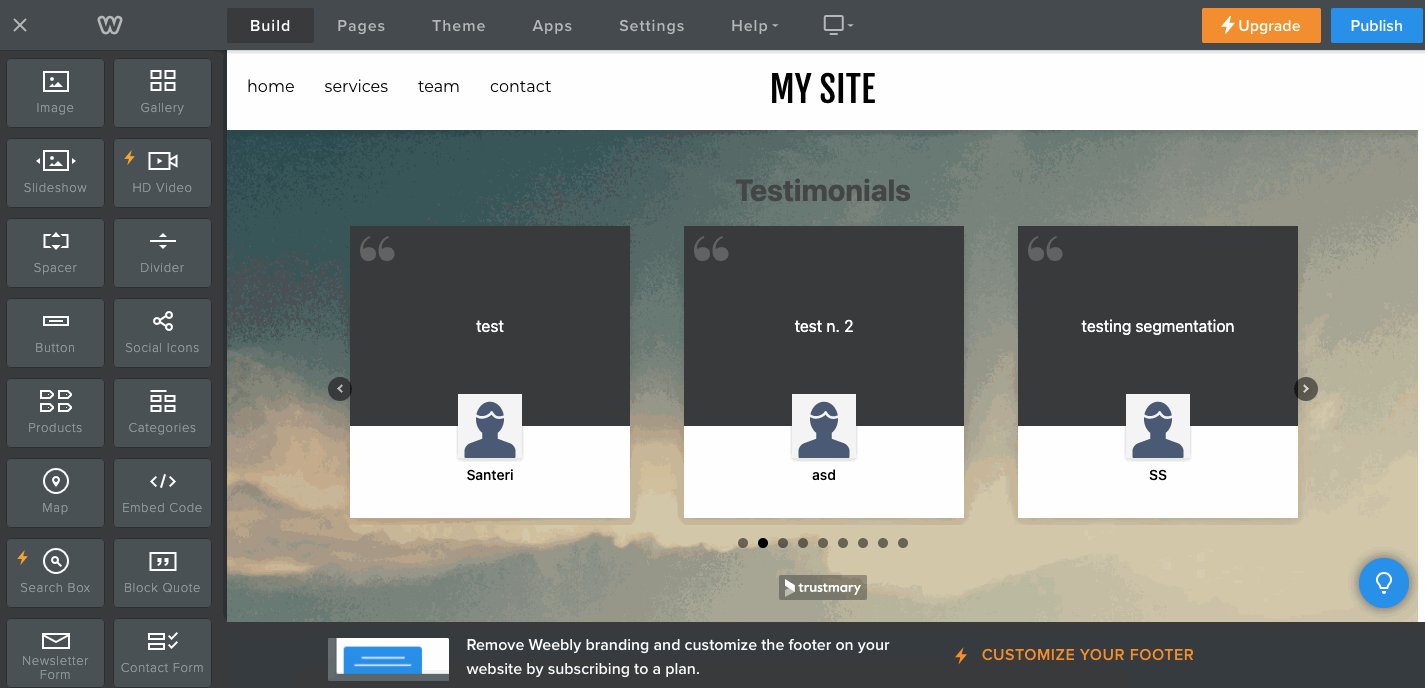
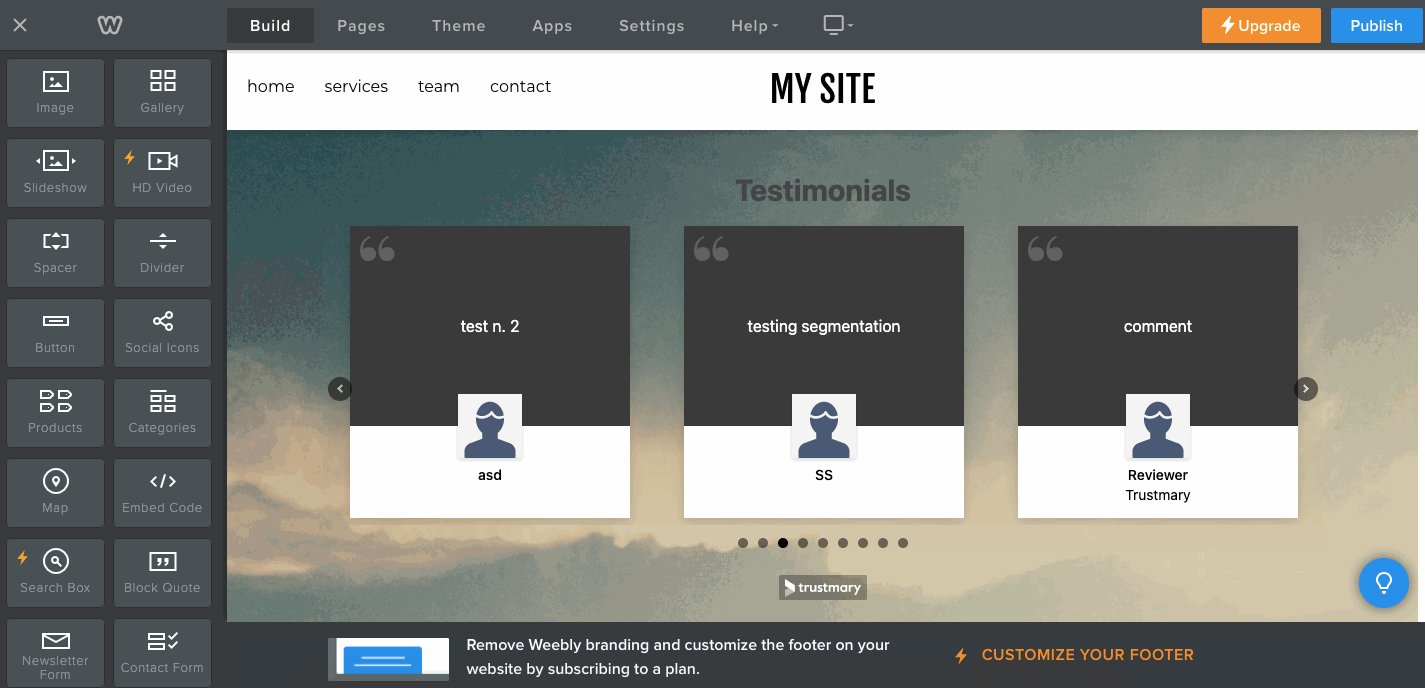
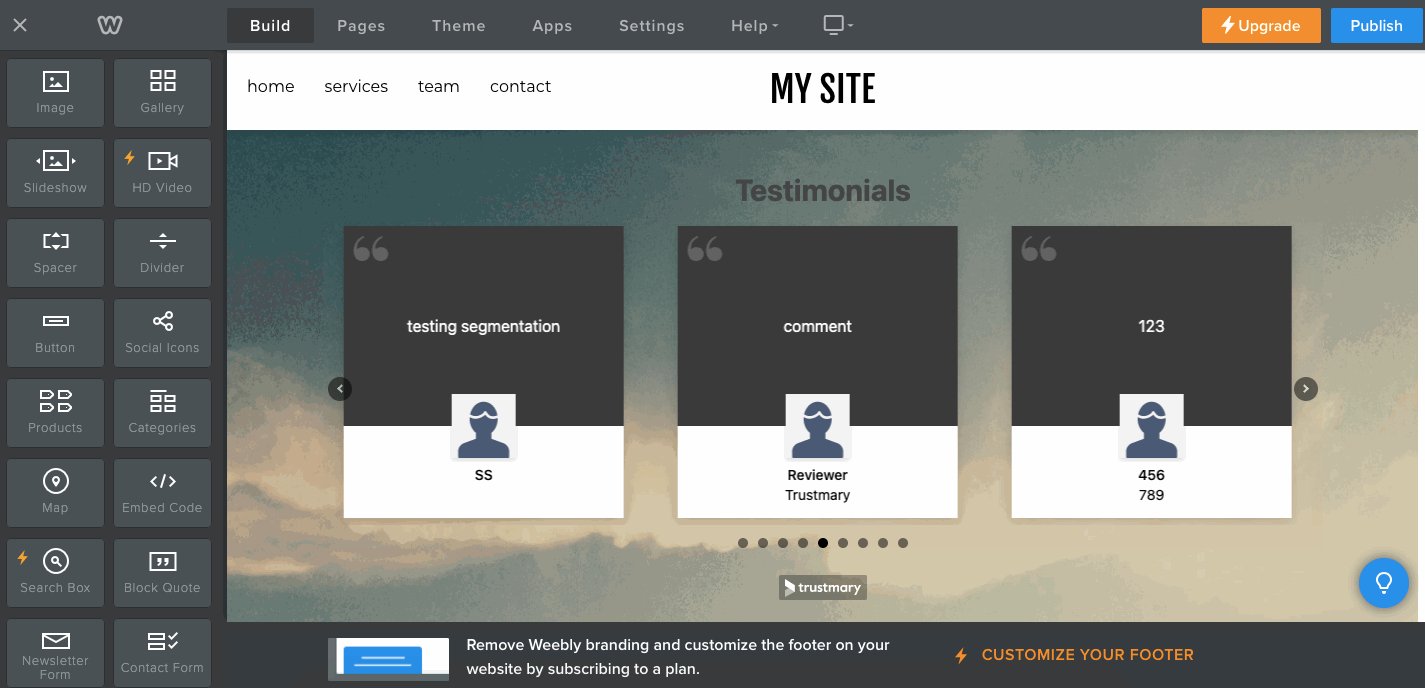
Next, just click anywhere so the code element sets itself up and you should see the embed pop up in the preview immediately. Check that everything looks and reacts as it should, and you're almost done!

The only thing left to do is to publish the changes made to your site by clicking the large Publish button in the top right corner. When you see the "website published" window pop up, the changes are live.

Congratulations, you now have testimonials on your website driving your sales!