How to add a Review Widget to your Webflow site
Learn how to get reviews and surveys to your Webflow site with Trustmary Starter, Business & Scale.
Santeri
Last Update há um ano
Introduction
In this article we will be taking a look at on how to embed Trustmary's testimonials and surveys to a web site when using Webflow as the content management system. If you're looking for instructions on the same subject but for a different platform, please refer to the other articles in our Help documentation's Integrations section.
Getting the code snippets
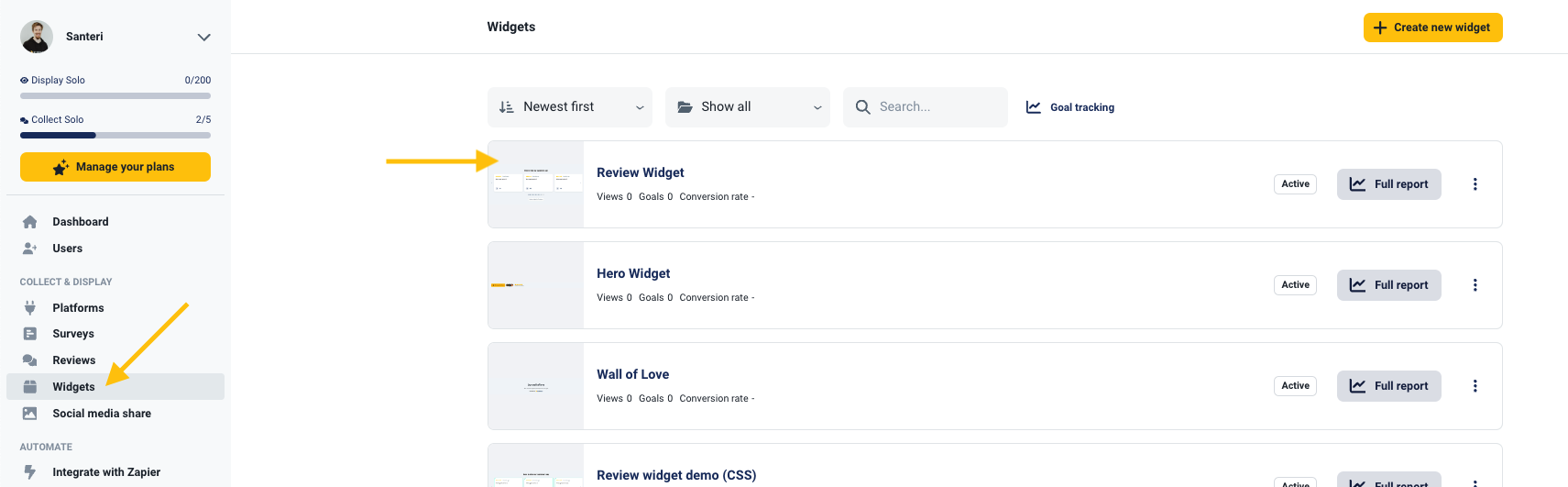
Start by navigating to the Widgets section in Trustmary. In there, select a widget or create a new one.

Once in the widget editor, select the Add to website tab at the top of the screen. Here you'll find the code snippets needed to embed the widgets.

What to do with the snippets?
Note, that the two snippets of code serve different purposes.
The first snippet, Trustmary tag, is a global script which enables the loading of the widgets. This script needs to be installed once, either with Google Tag Manager or inside the <head> tag of a website. We recommend installing the script with Tag Manager, as scripts installed like this are activated more reliably. For the installation process, check out this guide.
The second snippet is the embed code itself. This snippet loads a widget into where it is placed on the site.
Embedding the code in Webflow
As Webflow is a visual editor, the embedding process consists of simply adding an Embed element onto your web page and pasting the code you copied into said element.
For more detailed instructions on how this works you can follow Webflow's guide on Custom code on their website. There you can also find instructions on how to add the Trustmary tag to the head element, if you cannot do this through Google Tag Manager.