How to add a Review Widget to your Shopify site
Learn how to embed reviews with Trustmary Starter, Business & Scale by using Shopify.
Santeri
Last Update a year ago
Introduction
In this article we will be taking a look at on how to embed Trustmary's testimonials and surveys to a website when using Shopify as the content management system and web storefront. If you're looking for instructions for a different platform, please refer to the other articles in our Help documentation's Integrations section.
Getting the code snippets
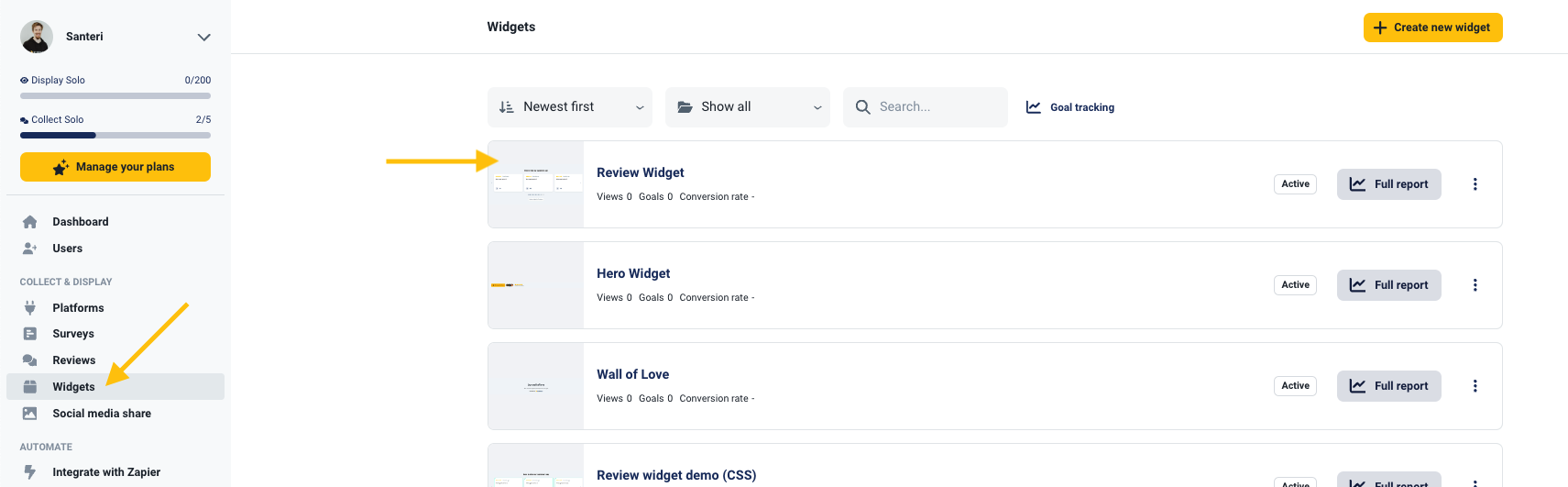
Start by navigating to the Widgets section in Trustmary. In there, select a widget or create a new one.

Once in the widget editor, select the Add to website tab at the top of the screen. Here you'll find the code snippets needed to embed the widgets.

What to do with the snippets?
Note, that the two snippets of code serve different purposes.
The first snippet, Trustmary tag, is a global script which enables the loading of the widgets. This script needs to be installed once, either with Google Tag Manager or inside the <head> tag of a website. We recommend installing the script with Tag Manager, as scripts installed like this are activated more reliably. For the installation process, check out this guide.
The second snippet is the embed code itself. This snippet loads a widget into where it is placed on the site.
Embedding the code in Shopify
Start by opening up the admin page of Shopify and navigate to Themes under Online Store on the left. Once there, click on the Customize button on your selected theme to start editing your site.

In the editing view, you can see an overview of your website's structure on the left. In the overview, look for an Add section button with a plus sign next to it. From the menu that pops up, select Custom Liquid.

A panel with the settings of the Custom Liquid pops up on the right. In here, you'll find a text box at the very top. Paste your embed code into the box, then click Save in top-right corner, and you're all set!