How to add a Review Widget to your Weebly website
Introduction
In this article we will be taking a look at on how to embed Trustmary's reviews and surveys to a Weebly website. If you're looking for instructions on the same subject but for a different platform, check out our other articles in our Help documentation's Integrations section.
Finding the embed code
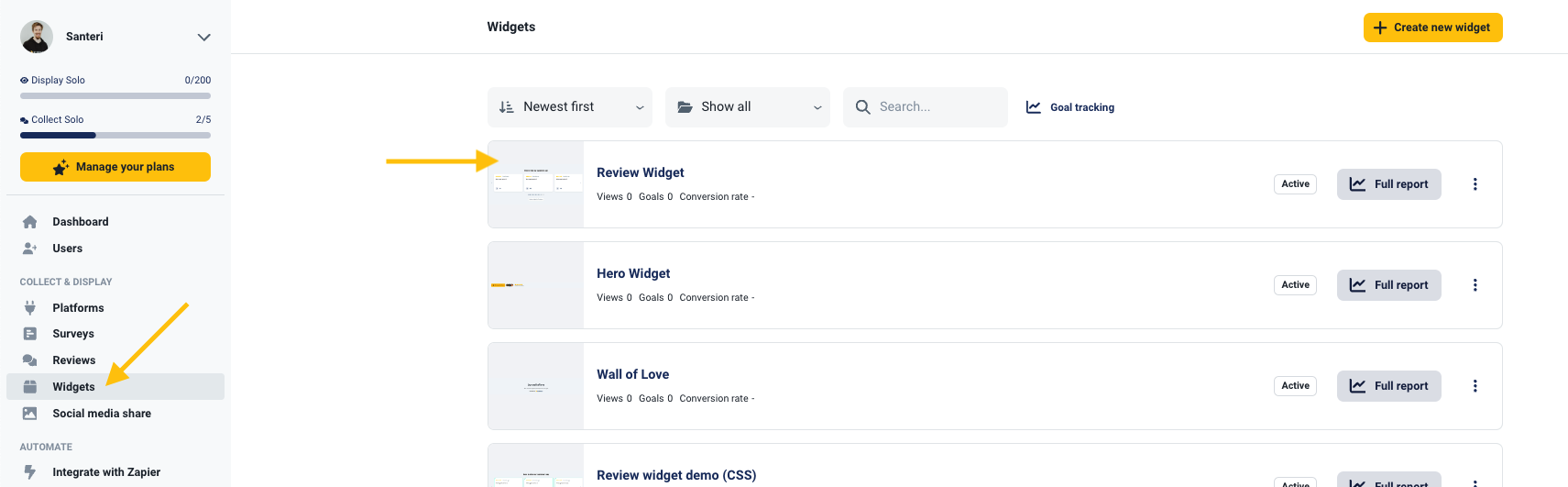
Start by navigating to the Widgets section in Trustmary. In there, select a widget or create a new one.

In the widget editor, click the Add to website button which opens up a drawer. From there, copy the code snippet with the Copy code button.

What to do with the code snippet?
For the widgets to work, you'll need to copy the code from Trustmary to your website, either directly to the source code, or through your website editor. The website editors usually have an element called code, HTML, embed or similar that can run the code.
For more information on embedding to different platforms, check out our help article collection on the topic.
Embedding the code in Weebly
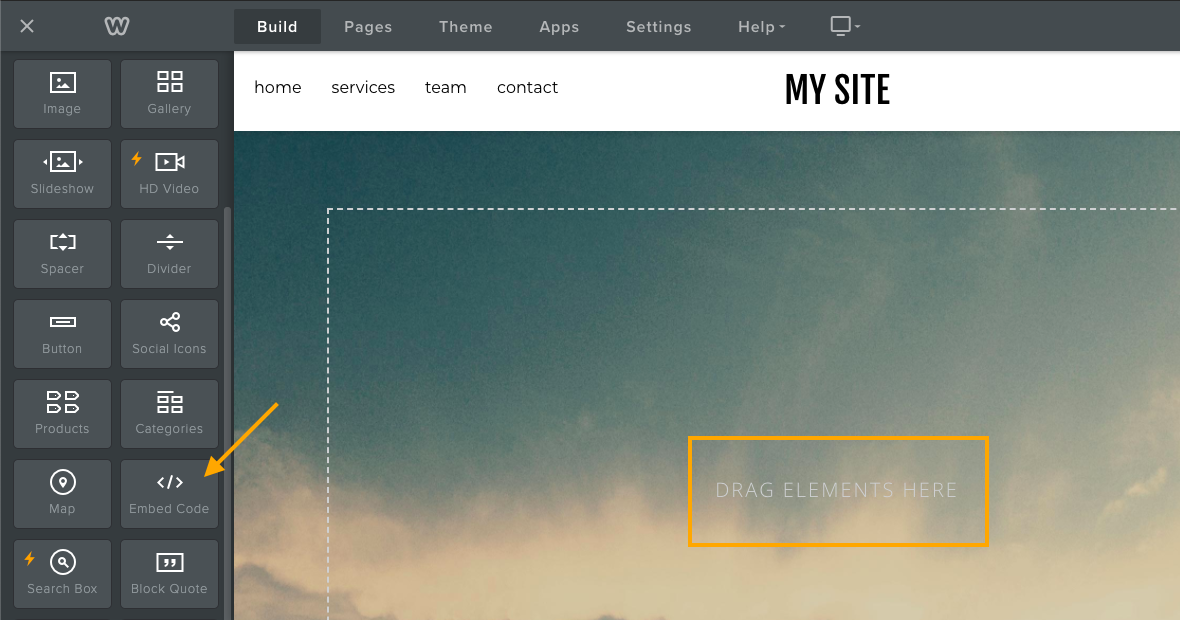
Start by opening your website in the editor view in Weebly. You should automatically be in the Build tab, but if this is not the case, navigate to it from the row of tabs near the top. Once there, look for an element called Embed Code with a little brackets icon on it. Grab the element, and drag the it onto the page.

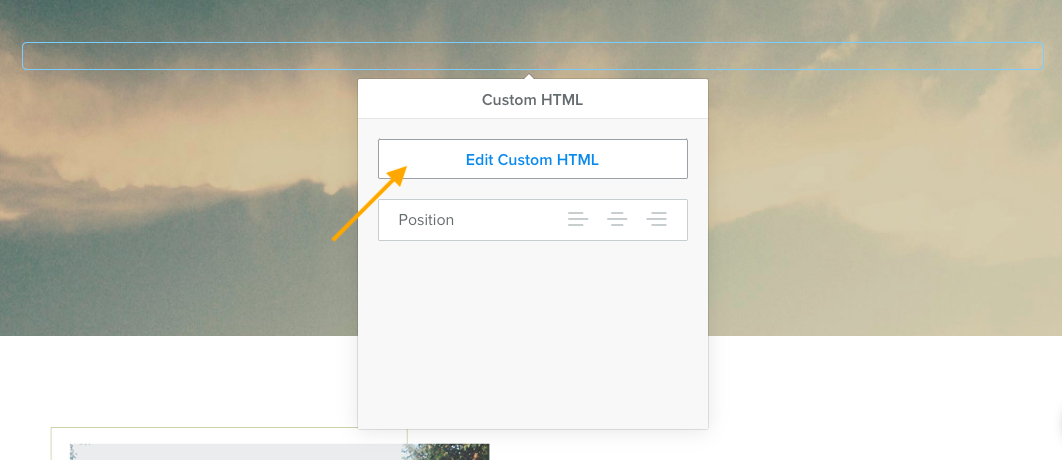
Now that the elements is in its spot, click on it to open up the editing dialogue box. In the box, click Edit Custom HTML, and the element turns into a plain text (HTML) box. Take the embed code you copied before and paste it here.

Next, just click anywhere so the code element sets itself up and you should see the embed pop up in the preview immediately. Check that everything looks and reacts as it should, and you're almost done!

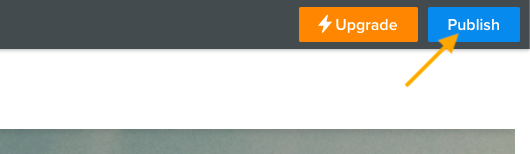
The only thing left to do is to publish the changes made to your site by clicking the large Publish button in the top right corner. When you see the "website published" window pop up, the changes are live.

Updated on: 09/05/2025
Thank you!
