How to add a Review Widget to your BigCommerce website
Introduction
In this article we will be taking a look at on how to embed Trustmary's reviews and surveys to a BigCommerce website. If you're looking for instructions on the same subject but for a different platform, check out our other articles in our Help documentation's Integrations section.
Finding the embed code
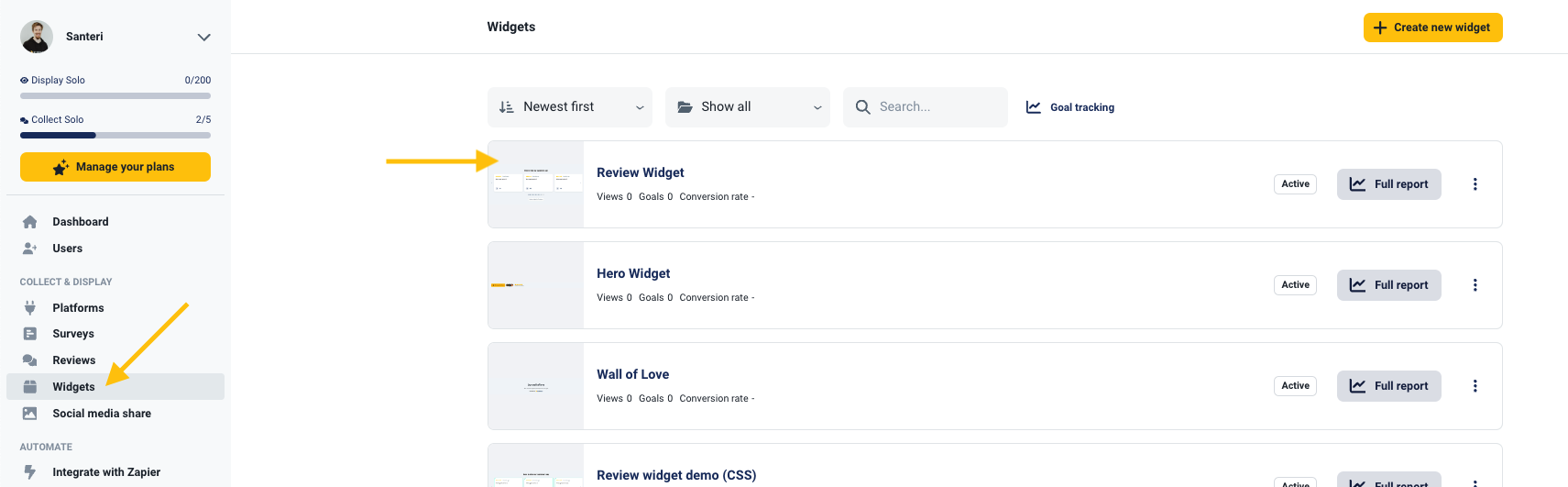
Start by navigating to the Widgets section in Trustmary. In there, select a widget or create a new one.

In the widget editor, click the Add to website button which opens up a drawer. From there, copy the code snippet with the Copy code button.

**
What to do with the code snippet?
For the widgets to work, you'll need to copy the code from Trustmary to your website, either directly to the source code, or through your website editor. The website editors usually have an element called code, HTML, embed or similar that can run the code.
For more information on embedding to different platforms, check out our help article collection on the topic.
Embedding the code in BigCommerce
Embedding to front page and similar pages
Now that you have your embed code, open up your site by clicking View Store from the BigCommerce dashboard.

From the website's preview, click on Design this page in Page Builder in the top right corner. This opens up the editing mode, in which you can add elements to the site.

Once in the page builder, locate the HTML element in the toolbar on the left and simply drag and drop the element into its place (the highlighted spots in the preview).

The HTML element's settings automatically open in the toolbar on the left. This is when you will need the embed code that was copied from Trustmary: paste it into the text box and click Save HTML on the bottom of the toolbar.

The HTML element is now complete. Now, just click Publish or Save on the top right corner of the screen, and the changes will be applied to your site.

After saving, you can instantly see you embed in the preview. Here you can verify it looks allright and responds normally to clicks.
And that's about it, you've succesfully embedded testimonials onto your site!
Order confirmation ("thank you") page
With the order confirmation page the embedding process gets a bit more technical. The page is not accessible directly through the Page Builder, but through the HTML files of the currently selected theme.
First, to backup all changes and ensure your website keeps running, BigCommerce requires you to make a copy of your current theme files. To do this, navigate to My Themes under the Storefront menu. Here the first thing you see is your current theme. Click on the drop-down menu labeled Advanced, and select Make a Copy from the list.

Your copied theme appears in the My Themes section below the previous one. Now, go ahead and click the three dots on the right side of the theme, and select Edit Theme Files.

Now this part might look intimidating, but it isn't really easy to break something here. So don't worry too much!
Start by finding the templates folder in the navigation pane on the left. From there, continue to pages and scroll down to find the order-confirmation.html file. Click it open, paste your code in somewhere between the header and footer sections. In this case the code was pasted below checkout.orderconfirmation_content_, to have the embed appear below everything else.
After the code is in, go ahead and click Save file in the bottom right.

Updated on: 09/05/2025
Thank you!
