How to add a Review Widget to your Webflow site with Trustmary Solo
Learn how to embed reviews to Webflow with Trustmary's free plans.
Santeri
Last Update 3 個月前
Introduction
In this article we will be taking a look at on how to embed Trustmary's testimonials and surveys to a Webflow website. If you're looking for instructions on the same subject but for a different platform, check out our other articles in our Help documentation's Integrations section.
Getting the embed code
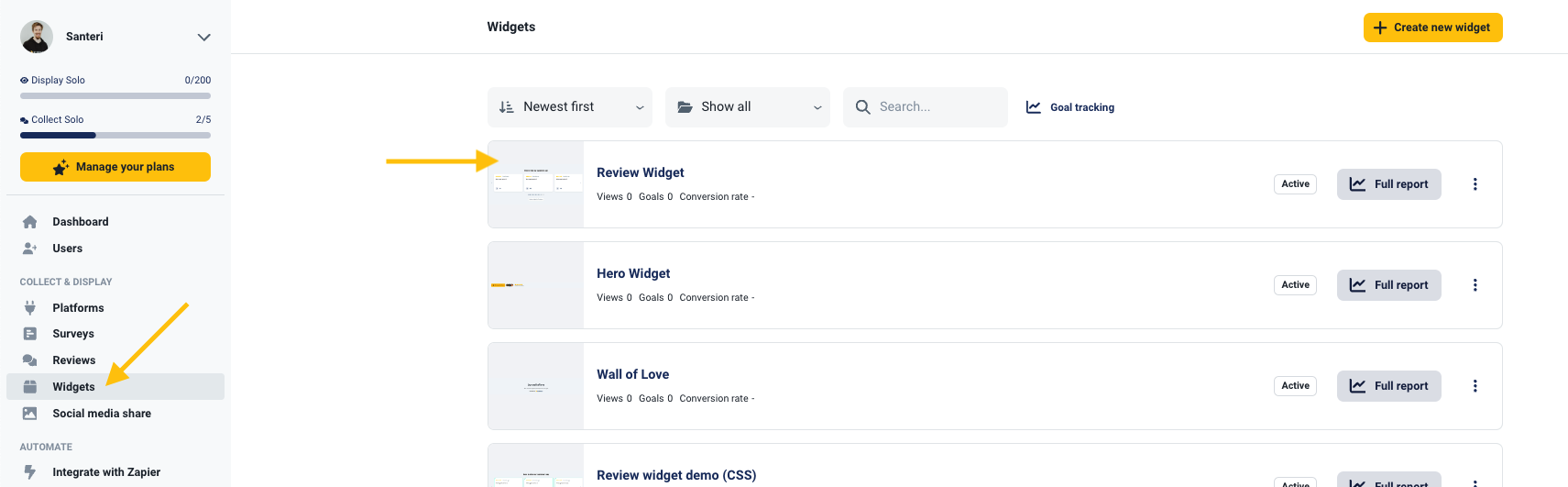
Start by navigating to the Widgets section in Trustmary. In there, select a widget or create a new one.

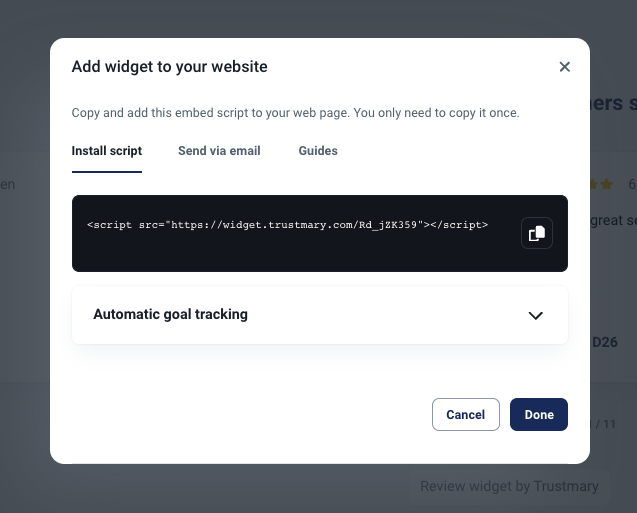
In the widget editor, click the Add to website button which opens up a drawer. From there, copy the code snippet with the Copy script button.

What to do with the code snippet?
For the widgets to work, you'll need to copy the code from Trustmary to your website, either straight to the source code, or through your platform's editor. The website platforms usually have an element called code, HTML, embed or the like that can run the code.
For more information on embedding to different platforms, check out our help article collection on the topic.
Embedding the code in Webflow
As Webflow is a visual editor, the embedding process consists of simply adding an Embed element onto your web page and pasting the code you copied into said element.
For more detailed instructions on how this works you can follow Webflow's guide on Custom code on their website. There you can also find instructions on how to add the Trustmary tag to the head element, if you cannot do this through Google Tag Manager.